好吧!就簡單紀錄一下目前使用的佈景主題修改的重點筆記...(官方預設的簡單版型主題)
嗯....這裡,應該從我修改主題的浮動選單置頂和回到頂端的呈現開始說起。看下圖吧~
可有發現部落選單旁的紅色箭頭?因為修改套用浮動選單置頂效果,個人覺得那樣是比較不ok...所以,硬要給它修改至下圖般呈現才滿意(也就是目前的畫面)
未修改前,主題這的語法是padding內邊界都設定了10px
.content-inner {
padding: 10px 10px;
}
後來我把這設定都改為0px,參考下圖(這裡我是在後台主題設定的自訂、新增、CSS)裏頭修改。
因為還不是很孰悉這blogger,所以是花點時間才找到從新增css這動手改啦!
目前為止,總算是小小滿意階段!
於1060518日在編寫文章時,可以把文字加入底線的功能修改進來。比如右方文字顯示:我把這幾個文字加入底線
如果您也想有此功能呈現的話,點這裡去參考教學吧!!
晚間再度修改一下部落,目前在文中貼入程式語法會有下面的效果呈現。
ps.點這裡去轉換HTML編碼哦~
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<!--另開視窗呈現語法 1060517-->
<script type="text/javascript">
jQuery("a").each(function(index) {
var r = new RegExp("^http://kueili.blogspot.tw");
if (!r.test(jQuery(this).attr('href'))) {
jQuery(this).attr('target', '_blank');
}
});
</script>
<!--另開視窗呈現語法結束 -->
1060519將原預設的社群分享按鈕給改換調如下圖的樣式顯示,喜歡的朋友可以參考這篇教學去修改哦~
一併處裡修改在部落格的首頁中,【閱讀更多】下不要有文章發佈日期、社群分享按鈕、作者個人簡介...的區塊顯示。
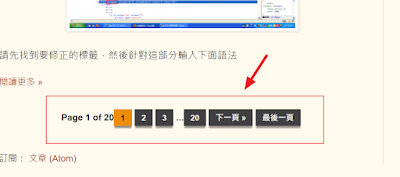
1060520 修改數字分頁+Ajax動態載入效果,如下圖呈現。套用教學點這 此效果已經先拿掉了
1060521 修改熱門文章工具的縮圖比例,參考下圖(其實我一直很想改的是文章內容的顯示文字長度= =)
從哪裡改?修改模板找到如下圖框線部分改就是,可利用搜尋方式 找(熱門文章)








為了測試tab工具功能,所以我來留言回應一下...> <
回覆刪除再度測試修改部落,讓留言也能插入圖片和影片
回覆刪除先測試一張圖片
https://scontent.ftpe2-1.fna.fbcdn.net/v/t1.0-9/18622218_1703878736296653_4694126735974959476_n.jpg?oh=bdd3d953aa2aac4fb7e8f0611fedb484&oe=59A9ECEF
是否ok呢?
Yes!直接貼入圖片網址即可^^
刪除